Meta y sus 7 proyectos open source que cambiaron el desarrollo

Mientras todos conocemos a Meta (antes Facebook) por sus redes sociales, existe una faceta que ha tenido un impacto mucho más profundo en el mundo tecnológico: sus contribuciones al ecosistema open source. Sin hacer ruido, Meta ha creado y liberado tecnologías que hoy sostienen gran parte del desarrollo moderno, transformando cómo construimos aplicaciones, procesamos datos y avanzamos en inteligencia artificial.
Estas herramientas, usadas por millones de desarrolladores y miles de empresas (incluyendo muchas en Latinoamérica), conforman una infraestructura tecnológica invisible que impulsa experiencias digitales cotidianas. Desde la app de tu banco hasta tu plataforma de streaming favorita, es probable que la tecnología de Meta esté silenciosamente haciendo funcionar parte de esas experiencias.
React: La biblioteca que cambió para siempre el desarrollo web

“React ha cambiado fundamentalmente cómo pensamos sobre las interfaces de usuario. Su modelo mental es tan poderoso que ha trascendido JavaScript para influir en prácticamente todos los ecosistemas modernos de UI.” — Dan Abramov, Miembro del equipo de React
De experimento interno a estándar global
Lanzado en 2013, React surgió de una necesidad real: Facebook necesitaba una forma más eficiente de construir interfaces que manejaran actualizaciones constantes sin sacrificar rendimiento. La solución, desarrollada por Jordan Walke, introdujo un paradigma revolucionario: el Virtual DOM y los componentes reutilizables.
// Un simple componente de React que muestra el poder de su paradigma declarativo
function WelcomeMessage({ user, notifications }) {
return (
<div className="welcome-card">
<h1>Welcome back, {user.name}!</h1>
{notifications.length > 0 ? (
<p>You have {notifications.length} unread notifications</p>
) : (
<p>You have no new notifications</p>
)}
<button onClick={() => markAsRead(notifications)}>
Mark all as read
</button>
</div>
);
}Lo que comenzó como un experimento interno se transformó rápidamente en una revolución global. En 2025, React es utilizado por:
| Empresa | Producto | Impacto de React |
|---|---|---|
| Netflix | Interfaz de usuario principal | Mejora del 50% en tiempo de interacción |
| Airbnb | Plataforma completa | Reducción del 26% en código frontend |
| Web y aplicaciones híbridas | Desarrollo 30% más rápido | |
| The New York Times | Plataforma interactiva | Tiempos de carga reducidos en un 65% |
| Mercado Libre | Aplicación web y móvil | 92% de código compartido entre plataformas |
El ecosistema React en 2025
El ecosistema ha madurado enormemente, con importantes avances como:
- React 19: Con mejoras significativas en rendimiento y una API simplificada
- React Server Components: Permitiendo renderizar componentes directamente en el servidor
- React Native Web: Unificando desarrollo para web y móvil con un único código base
- Suspense para data fetching: Manejo elegante de estados de carga asíncronos
React ha alcanzado 240,000+ estrellas en GitHub y es utilizado por más del 45% de los desarrolladores profesionales según la encuesta Stack Overflow 2025, convirtiéndose en el estándar de facto para el desarrollo de interfaces modernas.
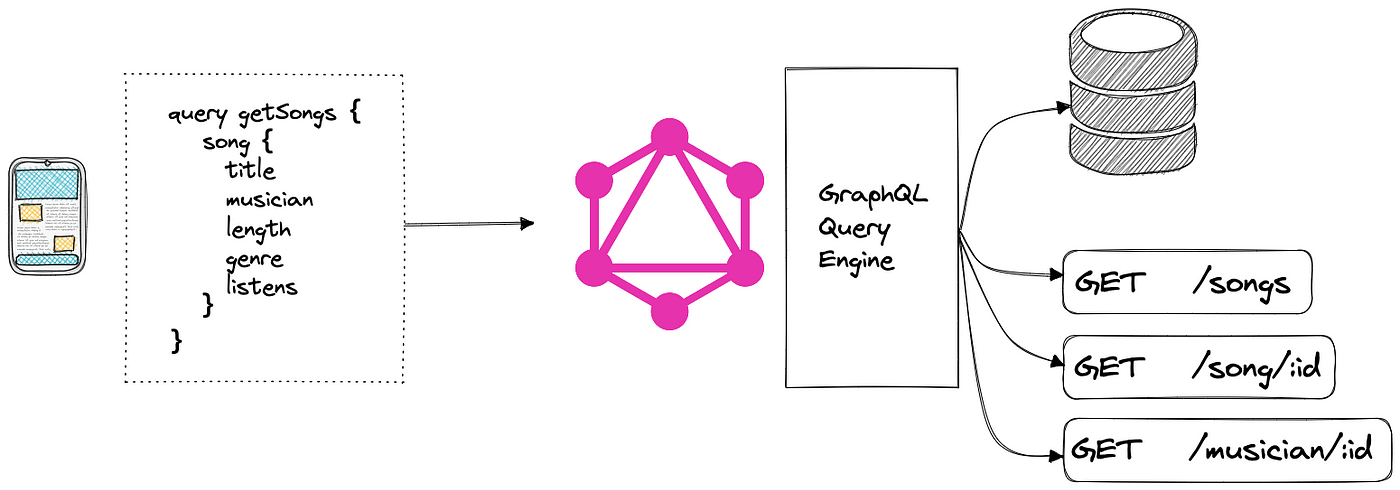
GraphQL: La revolución en APIs que cambió la comunicación cliente-servidor

Mientras REST dominó las APIs durante años, Meta identificó sus limitaciones para aplicaciones complejas y de alto rendimiento como Facebook.
El problema que resolvió GraphQL
┌──────────────┐ ┌──────────────┐
│ │ │ │
│ │ REST API │ │
│ Client │─────────────────────────────► Server │
│ │ /users/123 │ │
│ │ /users/123/posts │ │
│ │ /users/123/followers │ │
└──────────────┘ └──────────────┘
│ ▲
│ │
│ │
│ GraphQL API │
└─────────────────────────────────────────────┘
query {
user(id: 123) {
name
posts { title, content }
followers { name, avatar }
}
}GraphQL, liberado públicamente en 2015, introdujo un paradigma completamente nuevo:
- Consultas precisas: Los clientes solicitan exactamente los datos que necesitan
- Una sola solicitud: Múltiples recursos en una única petición
- Tipado fuerte: Validación automática y documentación incorporada
- Evolución sin versiones: Las APIs pueden evolucionar sin romper clientes existentes
El impacto ha sido profundo. En 2025, empresas como GitHub, Shopify, Twitter, Airbnb y Rappi han adoptado GraphQL para sus APIs principales. Según un estudio de ProgrammableWeb, más del 40% de las APIs públicas ahora ofrecen endpoints GraphQL.
La Fundación GraphQL y su evolución
Para garantizar su futuro, Meta transfirió GraphQL a la GraphQL Foundation en 2018. Para 2025, la fundación ha crecido significativamente, con miembros como IBM, AWS, Apollo, Prisma y Microsoft.
Las innovaciones recientes incluyen:
- GraphQL Federation 2.0: Para arquitecturas distribuidas a gran escala
- Live Queries: Suscripciones mejoradas para datos en tiempo real
- GraphQL IDL enriquecido: Con validaciones y directivas avanzadas
PyTorch: Democratizando la vanguardia de la IA

# PyTorch: Elegance and flexibility for AI
import torch
import torch.nn as nn
# Define a simple neural network model
class SimpleNet(nn.Module):
def __init__(self):
super(SimpleNet, self).__init__()
self.fc1 = nn.Linear(784, 128)
self.fc2 = nn.Linear(128, 64)
self.fc3 = nn.Linear(64, 10)
self.relu = nn.ReLU()
def forward(self, x):
x = x.view(-1, 784) # Flatten input image
x = self.relu(self.fc1(x))
x = self.relu(self.fc2(x))
x = self.fc3(x)
return x
# Create the model
model = SimpleNet()En 2016, Meta introdujo PyTorch, un framework para aprendizaje automático que transformó la investigación y el desarrollo en IA con:
- Ejecución dinámica: Gráficos computacionales definidos en tiempo de ejecución
- Experiencia imperativa: Programación intuitiva similar a NumPy
- Integración GPU nativa: Aceleración hardware transparente
- Ecosistema extensible: Bibliotecas especializadas para visión, NLP y más
Para 2025, PyTorch se ha consolidado como el framework dominante para investigación en IA, utilizado en el 90% de los papers publicados en conferencias top de IA. Gigantes como Tesla, Microsoft, OpenAI, Anthropic y Nubank lo han adoptado como su plataforma principal de desarrollo.
PyTorch en 2025
Bajo la PyTorch Foundation (establecida en 2022), el framework ha evolucionado con:
- PyTorch 3.0: Compilación JIT avanzada y optimizaciones para hardware específico
- TorchNeuro: Herramientas especializadas para neurociencia computacional
- PyTorch Edge: Versión optimizada para dispositivos IoT y móviles
- TorchMultiModal: Soporte nativo para modelos que combinan texto, visión y audio
Jest: Elevando el estándar de testing en JavaScript

// Example test in Jest with its elegant syntax
describe("Authentication Service", () => {
it("should validate correct credentials", async () => {
const user = { email: "user@example.com", password: "password123" };
// Mock the API service
apiService.login = jest.fn().mockResolvedValue({
success: true,
token: "abc123",
});
const result = await authService.login(user);
expect(apiService.login).toHaveBeenCalledWith(user);
expect(result.isAuthenticated).toBe(true);
expect(result.token).toBe("abc123");
});
it("should handle incorrect credentials", async () => {
// Test for error case
});
});En el desarrollo moderno, el testing es tan crucial como el código mismo. Jest, creado por Meta, ha revolucionado cómo los desarrolladores JavaScript prueban su código con:
- Configuración cero: Funciona inmediatamente sin configuración compleja
- Snapshots: Captura automática del estado de componentes para comparación futura
- Mocking inteligente: Sistema poderoso para simular módulos y APIs
- Tests en paralelo: Ejecución ultrarápida para proyectos grandes
Jest es ahora el framework de testing más usado en el ecosistema JavaScript, con más de 60 millones de descargas semanales en npm y adoptado por proyectos como Twitter, Airbnb, Stripe, Globant y Amazon.
Jest en 2025
La evolución de Jest ha continuado con:
- Jest Live: Tests que se ejecutan automáticamente mientras escribes código
- IA para generación de tests: Asistente que sugiere tests basados en tu código
- Integración con herramientas de observabilidad: Para monitoreo continuo
- Soporte mejorado para WebAssembly y Edge Functions
LLaMA: La familia de modelos que democratizó la IA generativa

La contribución más impactante de Meta al open source en los últimos años ha sido sin duda LLaMA (Large Language Model Meta AI), su familia de modelos de lenguaje que ha evolucionado rápidamente hasta la revolucionaria LLaMA 4 en 2025.
LLaMA 4: Un salto generacional en modelos abiertos
En abril de 2025, Meta presentó LLaMA 4, una colección de modelos de inteligencia artificial que marca un punto de inflexión en los modelos abiertos, compitiendo directamente con los modelos propietarios más avanzados.
La familia LLaMA 4 se divide en tres variantes principales:
1. LLaMA 4 Scout
- 17 mil millones de parámetros activos
- Ventana de contexto de 10 millones de tokens (unas 15,000 páginas de texto)
- Arquitectura Mixture-of-Experts con 16 submodelos especializados
- Ejecutable en una sola GPU Nvidia H100
- Supera a Gemma 3 y Mistral 3.1 en análisis de datos y revisión de código
2. LLaMA 4 Maverick
- Primer modelo de la serie con capacidades multimodales nativas (texto, imágenes y video)
- 128 expertos con 400,000 millones de parámetros (17 mil millones activos por token)
- Rendimiento comparable a DeepSeek V3 y superior a GPT-4o en razonamiento
- Incorpora Llama iRoPE, arquitectura de atención intercalada para mejor generalización
- Ideal para aplicaciones conversacionales con interpretación visual
3. LLaMA 4 Behemoth
- El modelo más avanzado con 288,000 millones de parámetros activos
- Cerca de 2 billones de parámetros en total (cinco veces más grande que Llama 3)
- Funciona como “profesor” para mejorar variantes más pequeñas mediante co-destilación
- Supera a GPT-4.5 y Claude 3.7 en evaluaciones STEM
- Optimizado para razonamiento avanzado y aplicaciones especializadas
“LLaMA 4 representa un punto de inflexión para la democratización de la IA generativa. Por primera vez, tenemos modelos abiertos que realmente compiten con alternativas propietarias, permitiendo que organizaciones de cualquier tamaño construyan aplicaciones avanzadas sin depender de APIs cerradas.” — Investigador líder en IA
Innovaciones técnicas en LLaMA 4
La nueva generación implementa técnicas revolucionarias:
- MetaP: Transferencia eficiente de hiperparámetros entre modelos de distintos tamaños
- Arquitectura Mixture-of-Experts: Activa solo expertos relevantes según la petición
- Post-entrenamiento personalizado: Refuerza el razonamiento con selección avanzada de datos
- Ventana de contexto masiva: 10 millones de tokens para análisis de documentos extensos
El ecosistema LLaMA en Latinoamérica y el mundo
El impacto de LLaMA ha sido transformador, permitiendo:
- Aplicaciones en español y portugués: Modelos adaptados a necesidades regionales
- Investigación local: Universidades en México, Brasil, Argentina y Colombia desarrollando casos de uso específicos
- Startups latinoamericanas: Empresas emergentes construyendo sobre LLaMA sin depender de APIs propietarias
- Soluciones para problemas locales: Aplicaciones en agricultura, educación y salud adaptadas a contextos latinoamericanos
La cuestión del “código abierto”
Aunque Meta define la familia LLaMA como “de código abierto”, su licencia incluye restricciones para entidades comerciales con más de 700 millones de usuarios. Esta aproximación “semi-abierta” ha encontrado un equilibrio que permite:
- Cierto control sobre el uso por parte de competidores directos
- Acceso libre para universidades, investigadores y empresas más pequeñas
- Un ecosistema de innovación global alrededor de estas tecnologías
El futuro de LLaMA
Meta ha anunciado LLaMA 4 Reasoning, el primer modelo de razonamiento de la compañía, especialmente diseñado para competir con DeepSeek R1 y otros modelos especializados en razonamiento avanzado.
Herramientas emergentes del ecosistema open source de Meta
Más allá de los proyectos emblemáticos, Meta continúa contribuyendo al ecosistema open source con herramientas especializadas:
Docusaurus: Simplificando la creación de documentación técnica
┌───────────────────────────────────────────────────┐
│ │
│ ┌─────────────┐ ┌─────────────┐ ┌─────────────┐│
│ │ │ │ │ │ ││
│ │ React │ │ MDX Content │ │ Themes ││
│ │ Components │ │ Processing │ │ & Plugins ││
│ │ │ │ │ │ ││
│ └─────────────┘ └─────────────┘ └─────────────┘│
│ │
│ Docusaurus │
│ │
└───────────────────────────────────────────────────┘Docusaurus 3.0 ha ampliado sus capacidades con:
- Integración con modelos LLaMA para búsqueda semántica
- Editor visual para contenido
- Generación automática de documentación desde código
- Analíticas avanzadas de uso y comprensión
React Native Web: Una sola base de código para todas las plataformas
En 2025, React Native Web ha madurado permitiendo:
- Compartir hasta el 95% del código entre web, iOS y Android
- Rendimiento nativo en todas las plataformas
- Herramientas de diseño visual universales
- Integración con AR/VR para experiencias inmersivas
El impacto económico del open source de Meta
El valor creado por estas contribuciones ha crecido exponencialmente:
- Miles de startups construidas sobre React, GraphQL, PyTorch y LLaMA
- Millones de horas de desarrollo ahorradas gracias a estas herramientas
- Democratización tecnológica permitiendo a empresas latinoamericanas competir globalmente
- Estándares de industria que han acelerado la innovación global
Un estudio de 2025 estimó que el valor económico generado por los proyectos open source de Meta supera los $75 mil millones anuales en ahorro de costos, aceleración time-to-market, y nuevos negocios.
El futuro del open source en Meta
Meta continúa invirtiendo en su estrategia open source, con enfoque en:
-
IA Responsable y Accesible
- LLaMA 4 Reasoning (anunciado) con capacidades de razonamiento avanzado
- Frameworks para evaluación ética de modelos de IA
- Herramientas para detección y mitigación de sesgos en datasets
-
Tecnologías para el Metaverso
- Spatial Computing Framework: Para aplicaciones en el mundo físico/virtual
- Horizon SDK: Herramientas para desarrollo en entornos inmersivos
- Neural Rendering Engine: Para recreación fotorrealista de espacios
-
Computación Sostenible
- Frameworks para optimización de consumo energético
- Técnicas avanzadas de cuantización y eficiencia computacional
El verdadero legado tecnológico de Meta
Mientras que las plataformas sociales de Meta reciben la mayor atención mediática, su contribución al ecosistema tecnológico a través del open source representa quizás su legado más duradero.
Estas tecnologías han:
- Democratizado capacidades antes accesibles solo a gigantes tecnológicos
- Establecido estándares que han elevado la calidad del desarrollo global
- Creado comunidades vibrantes de innovadores
- Acelerado la evolución de la web moderna, la IA y las tecnologías inmersivas
La próxima vez que uses una aplicación moderna, interactúes con una interfaz elegante, o utilices una app de IA generativa, es probable que estés beneficiándote directamente del compromiso de Meta con el open source.
¿Te gustó este artículo?
Suscríbete para recibir más contenido como este directamente en tu inbox.


